Previously we covered the topic of wireframes, mockups and prototypes and discussed how they can contribute to development of better product and avoidance of unnecessary rework. Now it’s time to take a step back and take a closer look to even earlier part of the UX design that takes place even before designing any wireframes.
Focusing on the user
Imagine the process of building a house – you have a set of bricks but it’s impossible to start building straightaway – you need to have a blueprint. However there are a lot of badly designed houses, even if the interior looks beautiful, if the rooms are arranged poorly and in order to go to bathroom you have to go through the garage then the designer has failed. It’s the same with designing an app or any other digital product – even when the design looks stunning, if the number of steps to accomplish certain task is too long or too complicated than it’s not a good product. That’s why user flow diagrams, wireframes or other UX deliverables exist – in order to make sure that you’re heading in the right direction and you didn’t spend too much time designing the wrong thing.
What are user flow diagrams
User flows are types of diagrams used in UX design that help designers to take a closer look at a problem from the user’s perspective. User flow diagrams show what are the exact steps that user has to go through in order to accomplish certain task, in example sending an email or opening the drillthrough page in the report. These diagrams don’t have to be linear, they can include loops or different paths. In the process of designing the user flow you can test whether your idea is consistent or if the task is too complicated to accomplish.
The whole purpose of creating user flows is to test your idea before doing other, often unnecessary work like polishing the prototype – it’s the same as with creating mockups before starting development – the main goal is to save money and time. Therefore, user flow diagrams should follow some rules so they’re understandable by everyone involved in the UX design process.
Types of user flows
Task flows
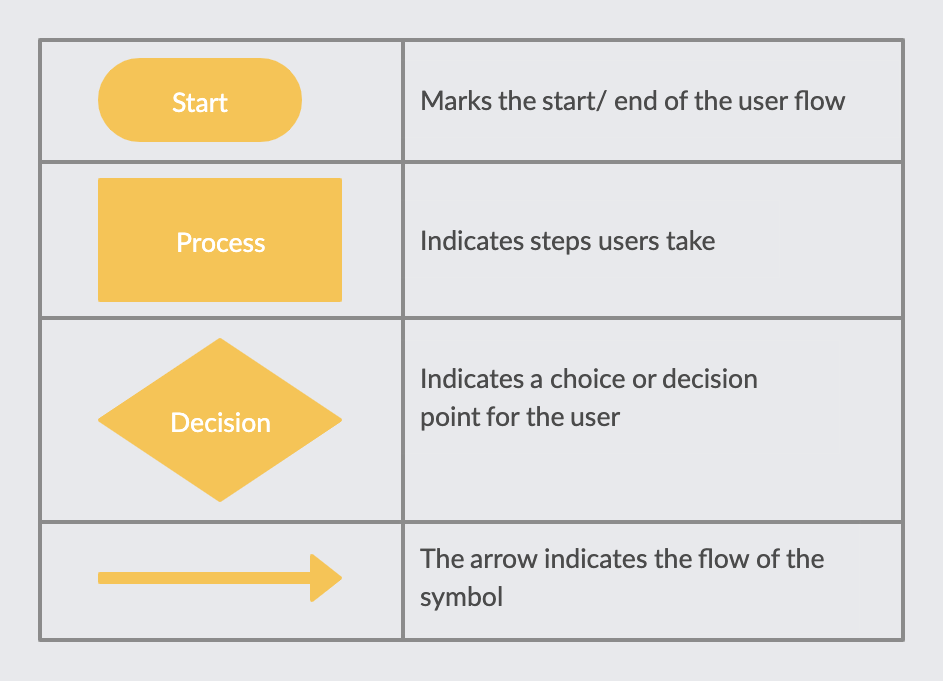
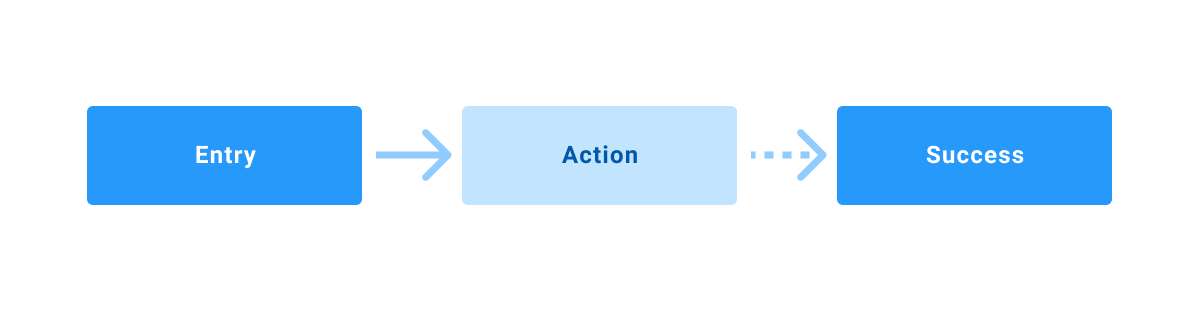
Task flows are the simplest form of a user flow. The building blocks of this type of diagrams are… well, blocks. Circle represents an entry point, rectangle represents process (clicking a button, filling out the form etc.) and diamond represents decision on which depends what’s the next action. Task flows are great way to work on the UI on the conceptual level in order to find inconsistencies in your thinking or present your idea to the client.

Building blocks of flowcharts (source)

Task flows (source)
Wire flows
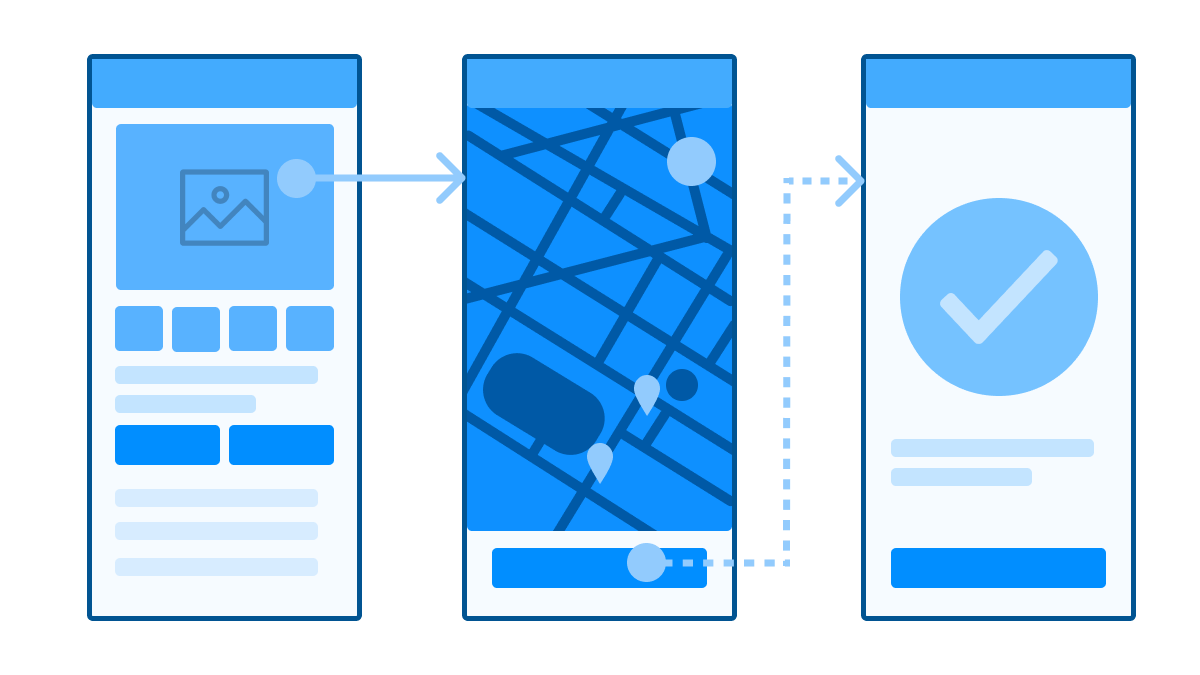
Wire flows are combination of wireframes and flowcharts. They consist of wireframes (low or high level) and arrows connecting the screens. These are a form of a static prototype that show all interactions and paths at once so they’re great way to show your project to the stakeholders and let them see the bigger picture without doing much clicking.

Wire flows (source)
User flows
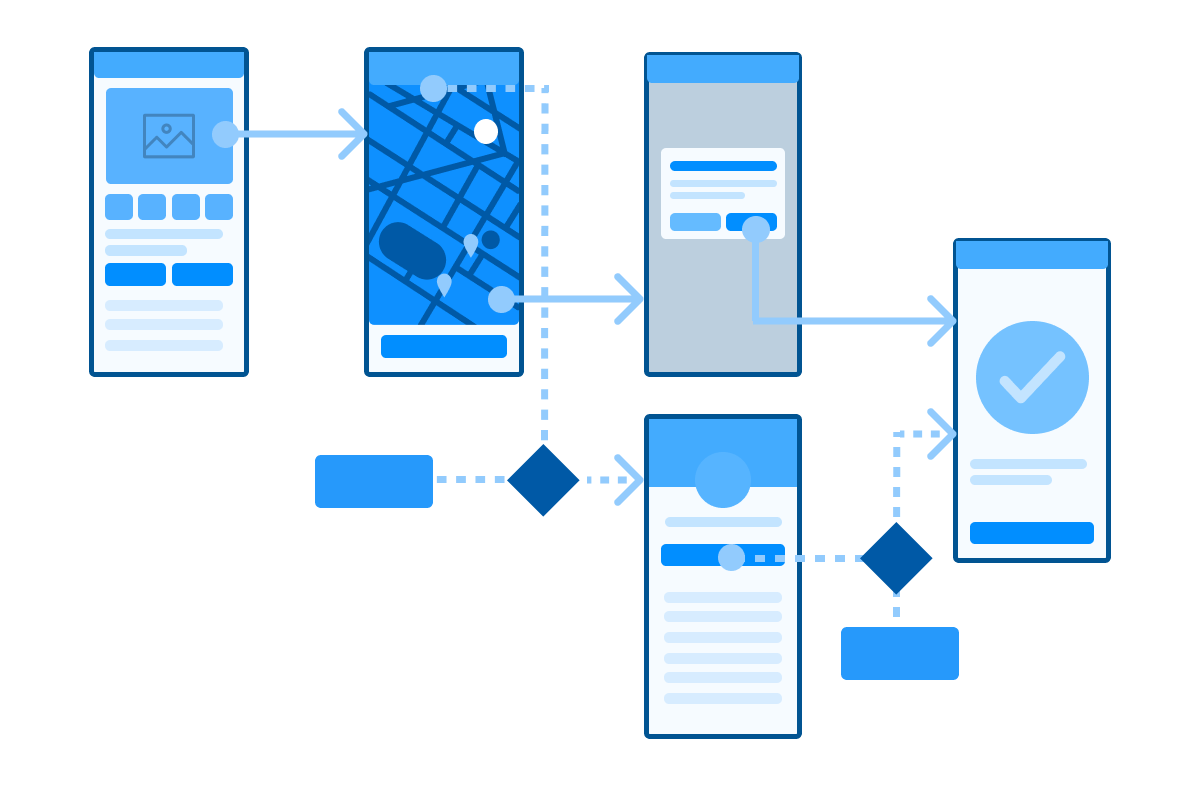
User flows are very similar to wire flows – they utilize both wireframes and elements of flowcharts. In this case however, they are bounded to a specific users or use cases so they’re a bit more in-depth version of wire flows. User flow diagrams are a great way both to present your idea to the client and analyze your project in order to find inconsistencies and improve the UX for the future users.

User flows (source)
The benefits of user flows
User flows are often very helpful but yet neglected tool that can help improve overall UX and save money along the design phase. They should take their place at the early stages of the UX process, helping you to bring your idea to life. However, flow charts can be also creating for existing products as a way to take a step back, see the bigger picture and find out how the current user experience can be improved. You can use user flows for apps, websites or even report designs. Imagine a complex report with multiple pages, drill through pages and complex filtering – creating user flows could also help you there.
Here are some key benefits of user flows summarized:
- They can help you to find inconsistencies in your thinking
- They are great way to present your idea to the stakeholders or your team without doing much design work
- They let you look at a task from the user perspective
- By creating user flows you can identify what information has to be presented on the screen that will be needed by the user in order to complete task
- They can help you to gather feedback
Michał Stryjczak
Read more:
10 Nielsen’s Usability Heuristics for UX Design
